In Resources10 Useful jQuery Plugins and Techniques
Posted by Henry Jones on Nov 12, 2010 | One Comment
jQuery is great for enhancing a website. Whether it be by adding effects that give the site a wow factor, or by making navigation easier, jQuery can have a big impact on the way a website is perceived and used. jQuery is extremely popular among web designers and developers for it’s flexibility, ease-of-use, and of course it’s plugins. So for this post, we’ve rounded up 10 more jQuery plugins and techniques that you should find very useful.
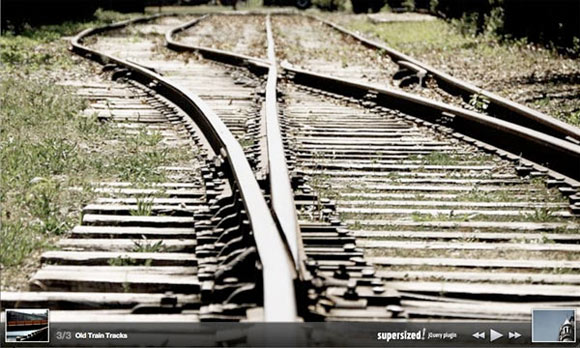
Supersized 3.0 Plugin
This plugin produces a full screen slideshow complete with transitions, preloading, and navigation controls.
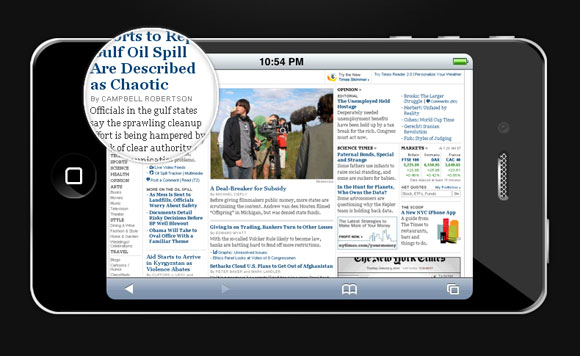
Apple-like Retina Effect
Learn how to create an Apple Retina Display magnifying effect with jQuery and CSS.
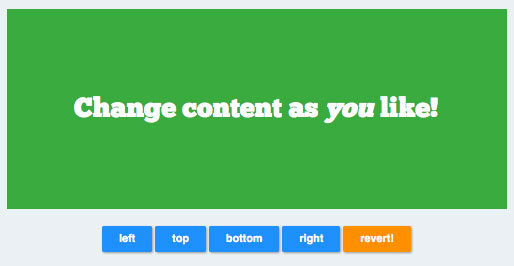
Flip!
Flip is a jQuery plugin that will flip easily your elements in four directions.
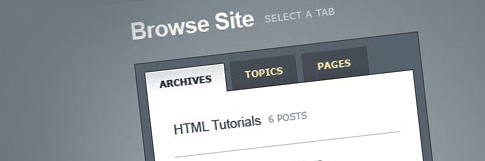
jSlickmenu
jSlickmenu, creates, well, slick menus with jQuery. Combined with some great CSS3 features likes rotation and shadows, this plugin can really lift up your design. It’s fairly easy to use, highly customizable and pretty cool (and fun!) to see.
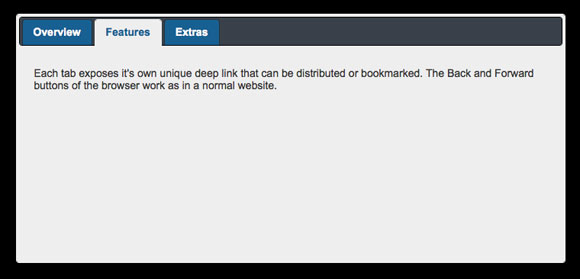
jQuery Address
The jQuery Address plugin provides powerful deep linking capabilities and allows the creation of unique virtual addresses that can point to a website section or an application state.
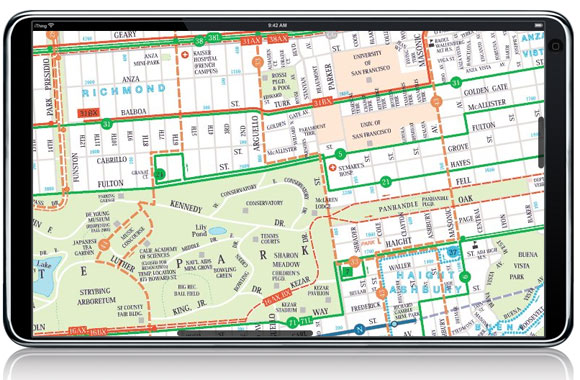
Overscroll
Overscroll is a jQuery plug-in that mimics the iphone/ipad scrolling experience in a browser. The plug-in adds a draggable drift to overflowed DOM elements as well as a set of fading ‘thumbs’.
jQuery Page Curl
This jQuery plugin allows you to add an interactive page curl to your website.
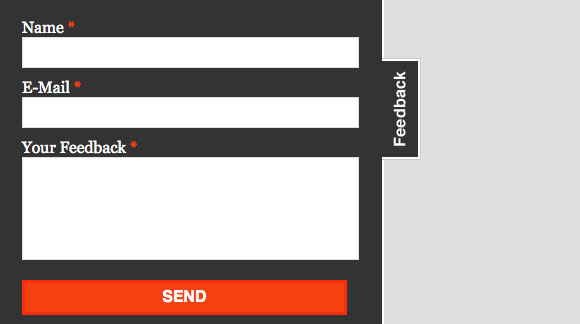
Contactable
Contactable is a jQuery plugin designed to make contact/feedback forms simpler and more accessible. This plugin will enable you to create a contact form on any page of a site with minimal effort.
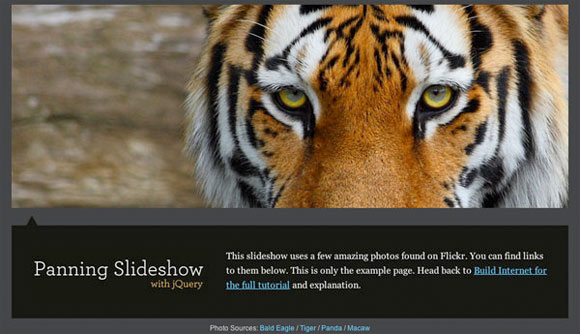
Panning Slideshow
In this tutorial you’ll take the makings of a classic slideshow, but use a different kind of transition to animate between slides.
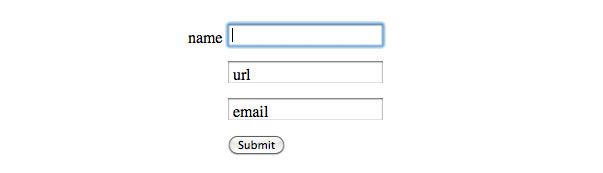
Sliding Labels
Sliding Labels is a nifty plugin that displays text fields with the labels inside. When the field is clicks, the labels slide out allowing the user to input text.
Related Posts
Here's some other articles that you will definitely find useful.
10 Fresh jQuery Plugins and Tutorials
11 Useful jQuery Tab Navigation Solutions
19 Unique jQuery Tutorials for Web Developers
10 Fresh and Useful jQuery Plugins
10 jQuery Slider Techniques and Plugins
Friday, November 12, 2010
10 Useful jQuery Plugins and Techniques
Subscribe to:
Post Comments (Atom)
















No comments:
Post a Comment