10 Essential Guides, Resources and Tools for Getting Started with HTML5
February 28, 2011 - CommentsWritten by Oleg MokhovHTML5 is an effective language for web developers and designers to use to structure and present content on the web. It’s increasingly used more and more, whether to make websites more functional and user-friendly, deliver video faster, or build desktop-level web apps.
No doubt you want to jump in and join the fun. But where to start, you might ask? Or you could be looking for some resources and tools while developing and designing with HTML5, perhaps? Well, today’s your lucky day. Here are 10 essential HTML5 getting started guides, resources and tools:
HTML5 Getting Started Guides
Getting Started with HTML5 Tutorial by Dave Woods
A simple tutorial for getting started with HTML5. It holds your hand through starting using HTML5 for your website and web app. It goes through adding the HTML5 doctype, the head and body sections, the header and nav elements, the article, section and hgroup elements, the aside element, and the footer element. Code snippets are included.
Getting Started with HTML5 Tutorial by Dave WoodsGetting Started with HTML5 Tutorial by Devlounge (Part 1, 2 and 3)
Another tutorial for getting started with HTML5 – a simple and useful 3-part tutorial. It provides you with code snippets while holding your hand through through adding and using the HTML5 elements: doctype, script, style, header, nav, article, section, aside, and footer. Includes explanations for all of the elements.
Getting Started with HTML5 Tutorial Part 1Part 2Part 3Getting Started with HTML5 Video
A Think Vitamin tutorial that answers the question of why use HTML5 video—especially when Flash video is so prominent—and then gets into how to use HTML5 video on your website. It gives you code snippets for you to insert to make the job easier.
Getting Started with HTML5 VideoFun with HTML5 Forms
A Think Vitamin tutorial that shows you how to build useful and sexy web forms step-by-step. It uses an email opt-in form as an example, illustrates every step, and gives you sample code. After showing how to create functional side, it then dives in and shows you how to make your forms pretty.
Fun with HTML5 FormsHTML5 Resources
Web Developer’s Guide to HTML5
The official W3C (World Wide Web Consortium – the fancy-sounding organization) guide to HTML5. More specifically, it shows how to write simple and practical HTML5 documents and web applications. It also offers in-depth information for the advanced folks out there who are into that kind of stuff.
Web Developer’s Guide to HTML5Vocabulary and Associated APIs for HTML5
The official W3C HTML5 spec webpage. Definitely not for reading, but if you need anything and everything for looking up the particulars of HTML5, some aspect of it, how to use it, and so forth, this the really long better-use-that-web-browser-search-engine guide for you.
Vocabulary and Associated APIs for HTML5HTML5 on Wikipedia
Ol’ Wikipedia gathers up handy info for quick HTML5 reference, including what the new markup is, what the new APIs are, the differences between HTML5 and HTML 4 and XHTML, and information on error handling.
HTML5 on WikipediaHTML5 Tools
Initializr
Initializr is an HTML5 templates generator that helps you get started with your HTML5 project. It does that by generating a clean customizable template with just what you need to start. Initializr is based on the HTML5 Boilerplate template.
InitializrSproutCore
SproutCore is an HTML5 application framework which lets you simply create desktop-level applications for modern web browsers. Plus you don’t have to rely on any plugins when building your web applicaton using SproutCore.
SproutCoreModernizr
Modernizr lets you target specific browser functionality in your stylesheet by adding classes to your element. What’s easy is you don’t need to actually write any Javascript code to use this.
ModernizrOver to You
What other essential HTML5 getting started guides, resources and tools have you found useful? Share your favorite ones in the comments section below.
You might also like…
50 Free Tools and Apps for Web Designers and Developers →
CSS3 Compatibility Tools, Resources and References for Internet Explorer →
25 Free Color Tools, Apps and Palette Generators →
Liquid, Fluid and Elastic Layout Templates, Tools and Frameworks →
Mobile Web and App Development Testing and Emulation Tools →
Useful Web Design Proposal Resources, Tools and Apps →
10 Online Tools and Apps to Help Optimize and Format CSS →
50 Useful Tools and Generators for Easy CSS Development →About the Author: Oleg Mokhov (15 Articles)
Oleg Mokhov is the world's most mobile electronic musician, web and visual design enthusiast, and co-founder of BlueRize, the energizing internet radio and electronic music label.
Monday, February 28, 2011
10 Essential Guides, Resources and Tools for Getting Started with HTML5
Logo Design Trend Showcase: Retro Emblems & Badges
Logo Design Trend Showcase: Retro Emblems & Badges
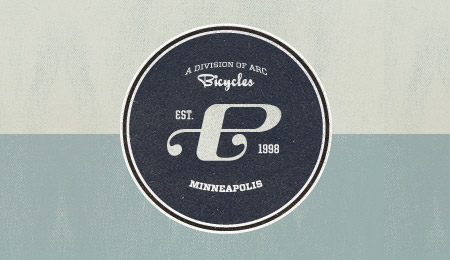
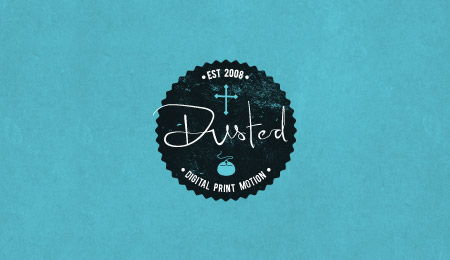
I’ve noticed the retro/vintage style theme in logo design is becoming an increasingly popular trend. This showcase pulls together a range of great looking logo designs based on the emblem or badge theme. Most often using a circular format, these logos use a mix of texture or intricate vector patterns to produce a creative and overall super-cool design.
McFly
Sailors and Fishermen
Windfall
Xen Strength
Pandaroo
Harbor Stone Construction Company LLC.
Safer
Designers Against Child Slavery
Dunbar’s Cyclery
Bert’s Records
Baggie’s Brew Pub
WallPepper
Doc’s Catering
Schodzone
Let It Grow Organik
Schu-Shine Inn
Zigwicks
FRESH01
Web Machine
Wheatlys
Health & Beauty
Bike Community
Betty’s Fish & Chip Shop
44 Printworks
Chess for the Mess
Selfmark
Montana’s Tree & Lawn Service
Hampton Rustic
DBushell Does Design
Campus Groupie
Falanx
Autodetailer
Old Pistons
Blended Milkshakes
Native Grounds Coffee
Keith Home Made Cakes
Giardini dopo la Pioggia
Doctor Jivago
Jim Clancy, Marine Rep.
Rio
Fun in the Run
ST Paul Lutheran School
The Big Top Fashion Show
SDFRA
Hypnotic Design
Van Hoof & Wilson Adventure Company
Panozzo MPLS
Dusted
Lone Star Olive Oil Ranch
Tre Mac N’ Cheese
Resources to create your own retro emblem logo
Fancy having a go at creating your very own retro style emblem or badge logo? I’m sure these handy resources from various design and tutorial blogs will help out:
Create a Detailed Vector Emblem Badge in Illustrator
Intricate Patterns in Illustrator
Design a Grungy Circular Logo
Design a Print-Ready Beer Label in Adobe Illustrator
Written by Chris Spooner
Chris Spooner is a designer who has a love for creativity and enjoys experimenting with various techniques in both print and web. Follow Chris' daily design links on Twitter, and be sure to check out his second blog over at Line25.com.
More posts like this:
- Top Places to Find Quality Illustrator Tutorials Online
- How To Create a Colorful Logo Style Icon in Illustrator
- How To Create a Vector Soldier Character in Illustrator
- Create a Cute Vector Reindeer Character in Illustrator
- How To Create a Gothic Blackletter Typographic Design
- How To Create a Detailed Vector Sugar Skull Illustration